사이트 메인 슬라이드 배너 가이드 (세팅 방법)
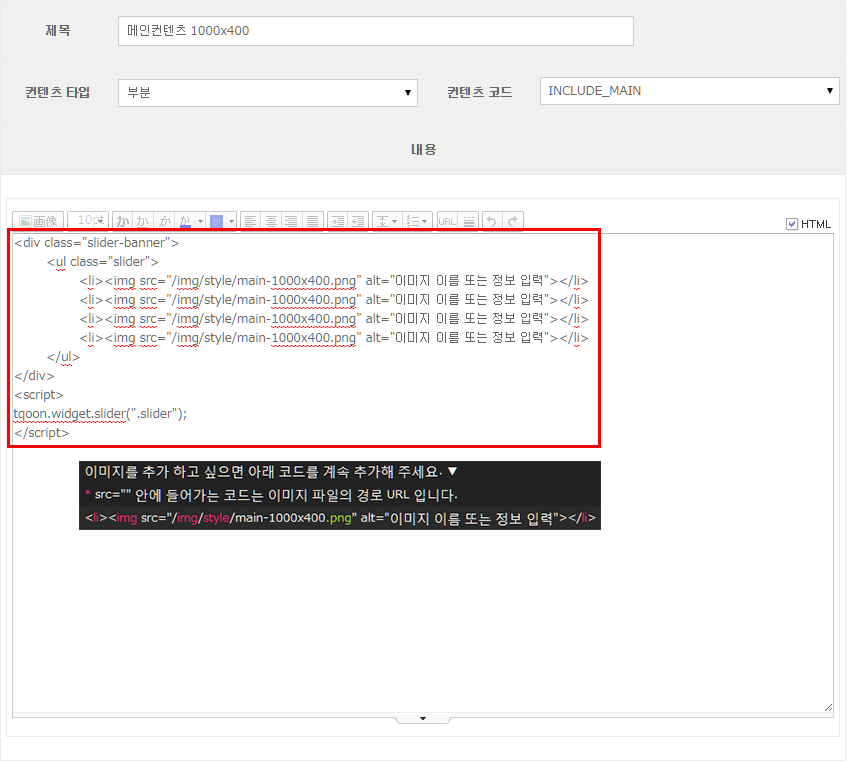
01. 사이트 관리 > 컨텐츠 에서 배너를 넣을 곳을 선택해 주세요.

02. 아래의 코드를 넣어 주세요.

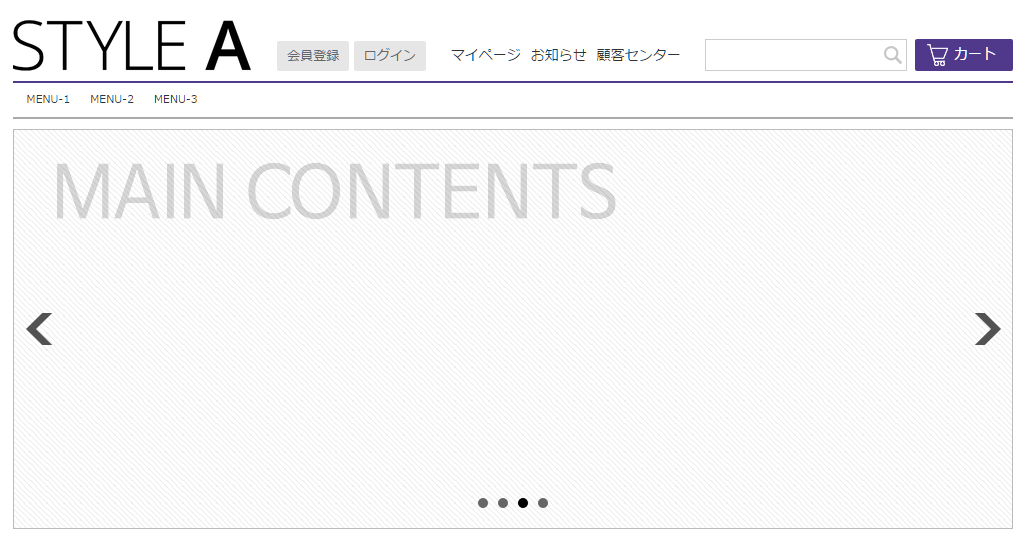
03. 아래와 같은 배너가 형성 됩니다.
* 아래 이미지와 같이 NEXT / PREV 버튼이 안보인다면 당황 하지 말고,
다음단계 진행 하세요.

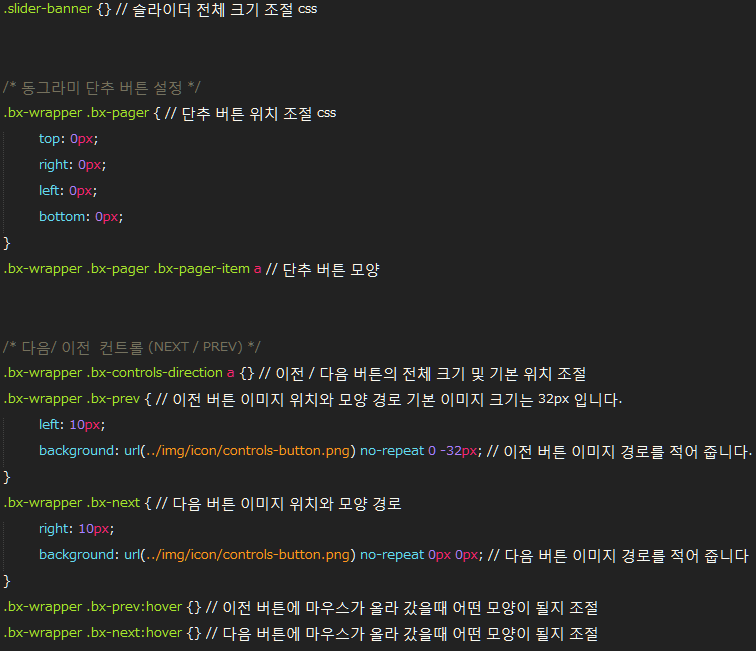
04. 기본 HTML을 생성 했다면 CSS를 이용해서 슬라이드 배너를 컨트롤 하세요.
* NEXT / PREV 버튼은 아래 .bx-wrapper .bx-prev css 코드와 .bx-wrapper .bx-next css 코드를 참조하세요.

.slider-banner {} // 슬라이더 전체 크기 조절 css

/* 동그라미 단추 버튼 설정 */
.bx-wrapper .bx-pager { // 단추 버튼 위치 조절 css
top: 0px;
right: 0px;
left: 0px;
bottom: 0px;
}
.bx-wrapper .bx-pager .bx-pager-item a {} // 단추 버튼 모양
 *이미지의 경우 이런 식으로 겉은 투명이고 다음 / 이전(NEXT / PREV) 이미지가 한 파일에 있는 이미지를 만드는게 좋습니다.
*이미지의 경우 이런 식으로 겉은 투명이고 다음 / 이전(NEXT / PREV) 이미지가 한 파일에 있는 이미지를 만드는게 좋습니다.
/* 다음/ 이전 컨트롤 (NEXT / PREV) */
.bx-wrapper .bx-controls-direction a {} // 이전 / 다음 버튼의 전체 크기 및 기본 위치 조절
.bx-wrapper .bx-prev { // 이전 버튼 이미지 위치와 모양 경로 기본 이미지 크기는 32px 입니다.
left: 10px;
background: url(../img/icon/controls-button.png) no-repeat 0 -32px; // 이전 버튼 이미지 경로를 적어 줍니다.
}
.bx-wrapper .bx-next { // 다음 버튼 이미지 위치와 모양 경로
right: 10px;
background: url(../img/icon/controls-button.png) no-repeat 0px 0px; // 다음 버튼 이미지 경로를 적어 줍니다
}
.bx-wrapper .bx-prev:hover {} // 이전 버튼에 마우스가 올라 갔을때 어떤 모양이 될지 조절
.bx-wrapper .bx-next:hover {} // 다음 버튼에 마우스가 올라 갔을때 어떤 모양이 될지 조절
